السلام عليكم و رحمة الله تعالى و بركاته
مرحبا بكم في هذا الدرس الجديد الذي سنشرح فيه أسهل طريقة لإظافة تعليقات الفايسبوك على مدونات بلوجر و التي ستحسن لك ترتيب مدونتك و تساعدك على جلب زوار جدد , نبدأ على بركة الله
1 ) الدخول إلى صفحة التحكم في مدونتك
2 ) الضغط على قالب في صفحة التحكم في مدونتك
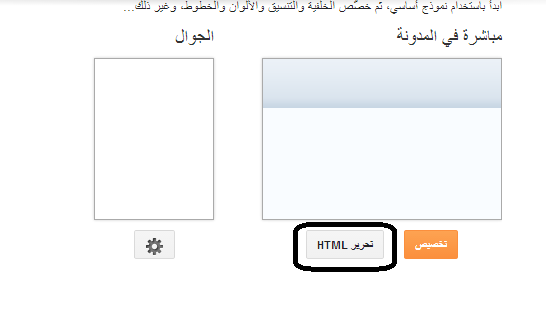
3 ) الضغط على تحرير HTML
4 ) بعد أن تضغط عليها ستظهر لك مجموعة من الكودات
5 ) إضغط على CTRL + F و إبحث عن هذا الكود <div class='comments' id='comments'>
6 ) بعد أن تجده أضف هذا الكود تحته مباشرة و غير رابط مدونتي المكتوب بالأزرق برابط مدونتك و إضغط على حفظ النموذج
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Add Comments via Facebook'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjijWXyQCqYKSGvosA-TFaB9a_yxLcxIs111ZoidKfzmBTQ7wT19DXeY97mOgrH5OhTlQcJIAmOUSm6Zz-jIkOIXyg3653AsJRycQYZf_YiBMFNBzOL7y3wgF_K29pp9GtlApdG30YULwzZ/s1600/AL-moa.blogspot1.png'/><fb:comments-count expr:href='data:post.url'/> التعليقات</div><div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Add Comments via Blogger'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtH6xdv0QsFaJlWQJwBv2cjaUR4FVU0Qus3FN4gCiJyIN9eKUA73u7CSPTrBPWqD4ONcNwqHdlQiPMgdQVgBOpDBykykj1C1hmkU8LNCYC_35Gc4dowrnYJV8Mvd-SP2-7_UmEZKE2MrSZ/s1600/add-b.blogspot.com.jpg'/> <data:post.numComments/> التعليقات</div><div class='clear'/></div><div class='comakauttafb-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments color='dark' expr:href='data:post.url' num_posts='10' width='639'/></b:if></div><div class='comments comakauttafb-page' id='blogger-comments-page'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='additions.blogger' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comakauttafb-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comakauttafb-page").hide();$(selectTab + "-page").show();}</script><style type='text/css'>.comakauttafb-page, .comakauttafb-tab {-moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; border-right:5px solid #ccc; border-top:2px solid #ccc; border-bottom:2px solid #ccc; border-right:2px solid #ccc}.comakauttafb-page {background:transparent;);margin-top:8px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {text-shadow:0px 1px 1px #FFA221;color:#FFA221;float:right;padding:5px;marg in-right:5px;cursor:pointer;background:transparent;);-o-transition:.5sease-out;-moz-transition:.5s ease-out;-webkit-transition:.5s ease-out}.comakauttafb-tab-icon {height:16px;width:16px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000}</style>
مبروك عليك الأداة
هنا ينتهي درسنا لهذا اليوم في أمل اللقاء بكم في دروس أخرى
تقبلوا تحيات طاقم عمل مدونة المعتز للويب
إذا واجهتك أي مشاكل لا تتردد في وضعها في تعليق






 0 التعليقات
0 التعليقات